

Using dropdownsĪdd dropdowns and dropups to the nav with a bit of markup and the dropdowns JavaScript plugin. Both classes will add a CSS float in the specified direction. disabled to a in the dropdown to disable the link.Īlign nav links, search form, or text, use the. dropdown-menu to right align the dropdown menu.Īdd. Then just create the menu.Īlign menus to the right and add include additional levels of dropdowns. dropdown, or another element that declares position: relative. You need to wrap the dropdown's trigger and the dropdown menu within.

This course is designed in such a way that anyone who has a basic knowledge of HTML CSS can enroll in this course and become a website designer.Looking at just the dropdown menu, here's the required HTML. In this course, I have given a focus on all those elements which a website designer needs in his/her professional website designing journey. Bootstrap studio tutorial for beginners step by step professional# Right from color selecting UI, to UX, everything is covered in this course. Understanding each panel of bootstrap studio In this course you will learn the following: Working on project and understanding UI/UX in bootstrap studioĭesign a multi-page website (maximum four pages) by using the following elements.Ĭontact us page with smart form turned on.


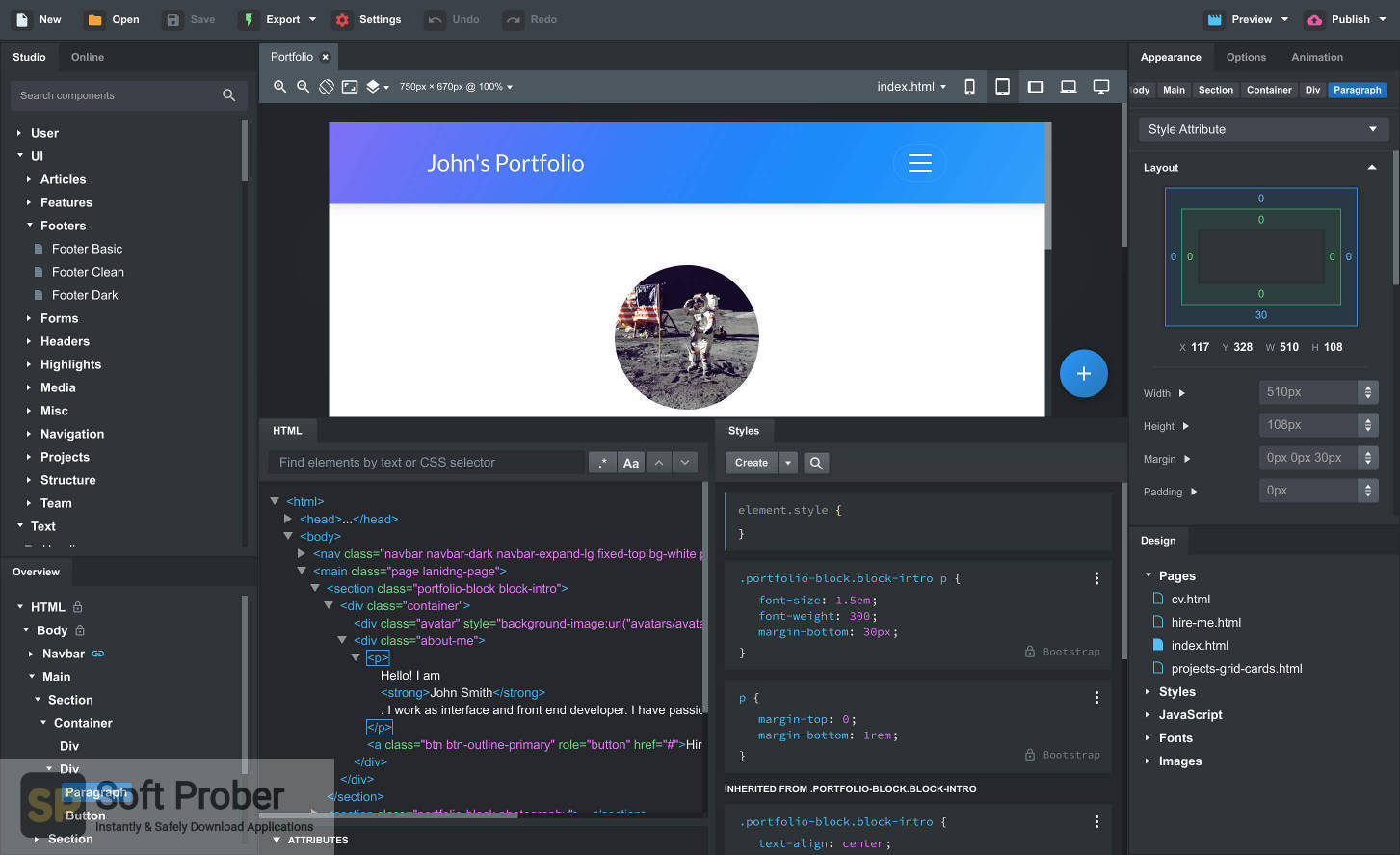
Tip: To see Bootstrap Studio in action, you can watch our video lessons. Use free icons which are provided in the attachment fileĪdd proper title and description to each page of the website. The Bootstrap Studio window is divided into a number of functional areas: Component panel It consists of the Studio and Online tabs. Holds all available components which you can drag and drop onto the Stage (6) and the Overview (2). Step 1: Create a GitHub Account Step 2: Download GitHub Desktop Step 3: Create a New Repository Step 4: Choose a Theme from Start Bootstrap Step 5: Download. Make sure the website is mobile responsive and row-column are arranged as per the rules. Create a Responsive Website using Bootstrap 4. This course is currently updated with the latest version of the bootstrap studio, version 5.8.3 and it will get updates whenever necessary.


 0 kommentar(er)
0 kommentar(er)
